Thena
Concept for a Google Course
Thena is a learning app to use for Inclusive Education that schools can adapt for their students, teachers, counsellors and students’ guardians.
Project duration: One month - 160 hours
Project lead
UX Research
Wireframe
Prototype
UI Design
Brand Design
User research
Addressing Gaps in Inclusive Learning for New Teachers and Students.
To explore the gaps in inclusive learning for new teachers and students, we began with secondary research. Following this, we conducted phone interviews with aspiring teachers to gain deeper insights into how the learning experience can be improved.
Our findings indicate that many new teachers lack awareness of strategies to adapt lessons effectively to meet the needs of diverse learners. Additionally, we found that teachers in training often lack opportunities to complete professional placements in schools that model diversity-responsive practices. This lack of practical experience contributes to a gap in their readiness to support inclusive learning environments.
User research:
pain points
User persona
Problem statement
Apollo is a high school students who needs a new way to keep up with reading-intensive assignments and interpret word problems in maths.
Profile
Apollo Galanis
Age: 14
Education: High School
Hometown: Bowral, NSW
Family: Middle child
Occupation: Student
Goals
• Build more confidence in Literature subjects and able to solve math problems.
• Find app with text-to-speech tool.
Frustrations
• He is relying on teachers that have not been trained in inclusive learning.
• Pace of traditional learning methods.
Apollo is a 14 y.o, year 8 student at Prospect High. He loves listening to audiobooks and watch gaming videos. His mum is very supportive with the different ways he wants to learn the subjects at school. Apollo has recently picked up a new hobby, playing soccer and connects with more of his peers through sport.
User Journey Map
This user flow is for students and how they will navigate through the app. Which is the first phase of the app development.
User flow
Site map
Through research and interviews. We will need to build the app in three phases. The first phase is for students, the followed by teachers, parents and counsellors.
The wireframe and prototypes below are only for the student section. The next phases for teachers, parents and councellors are in progress.
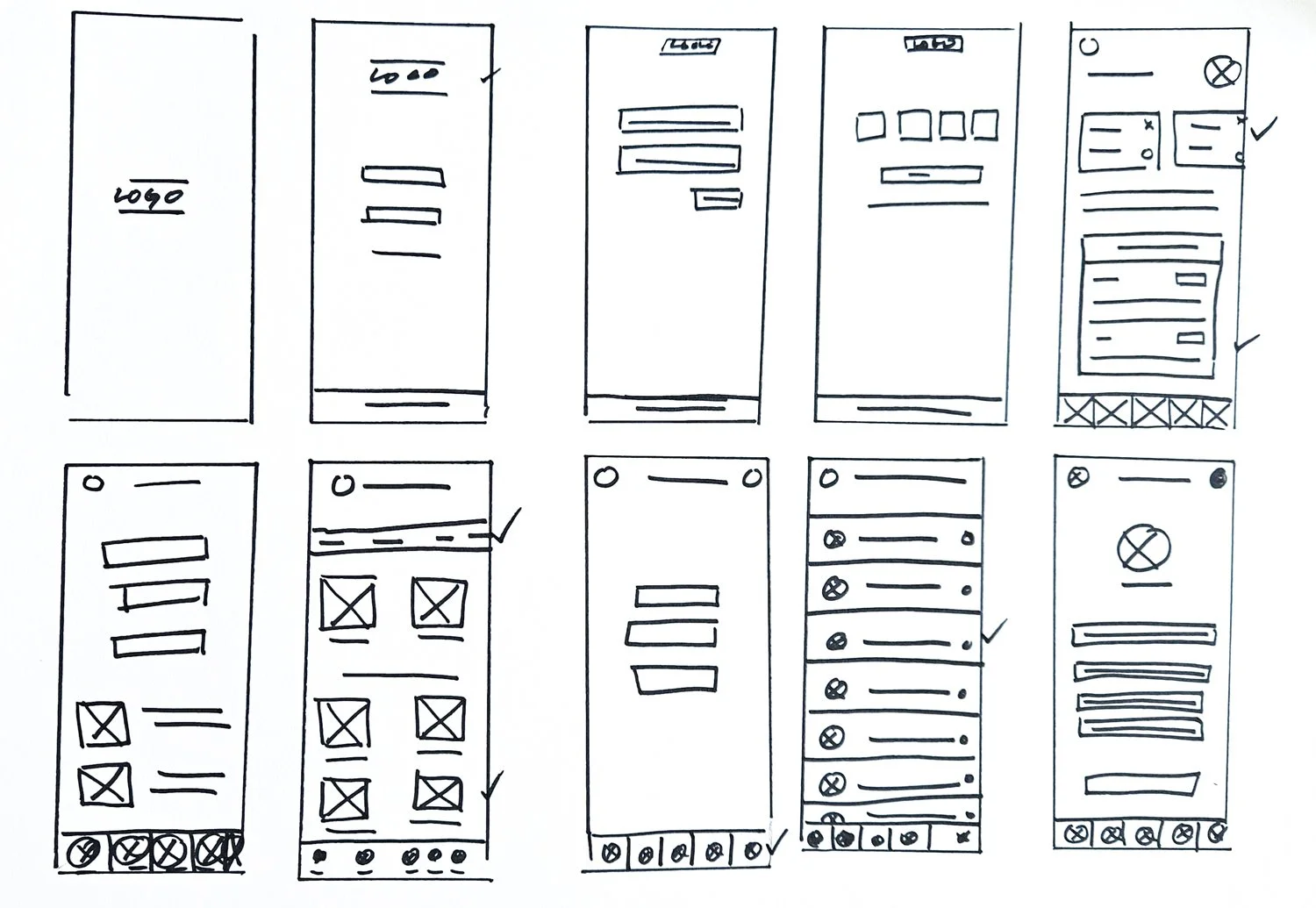
Wireframe
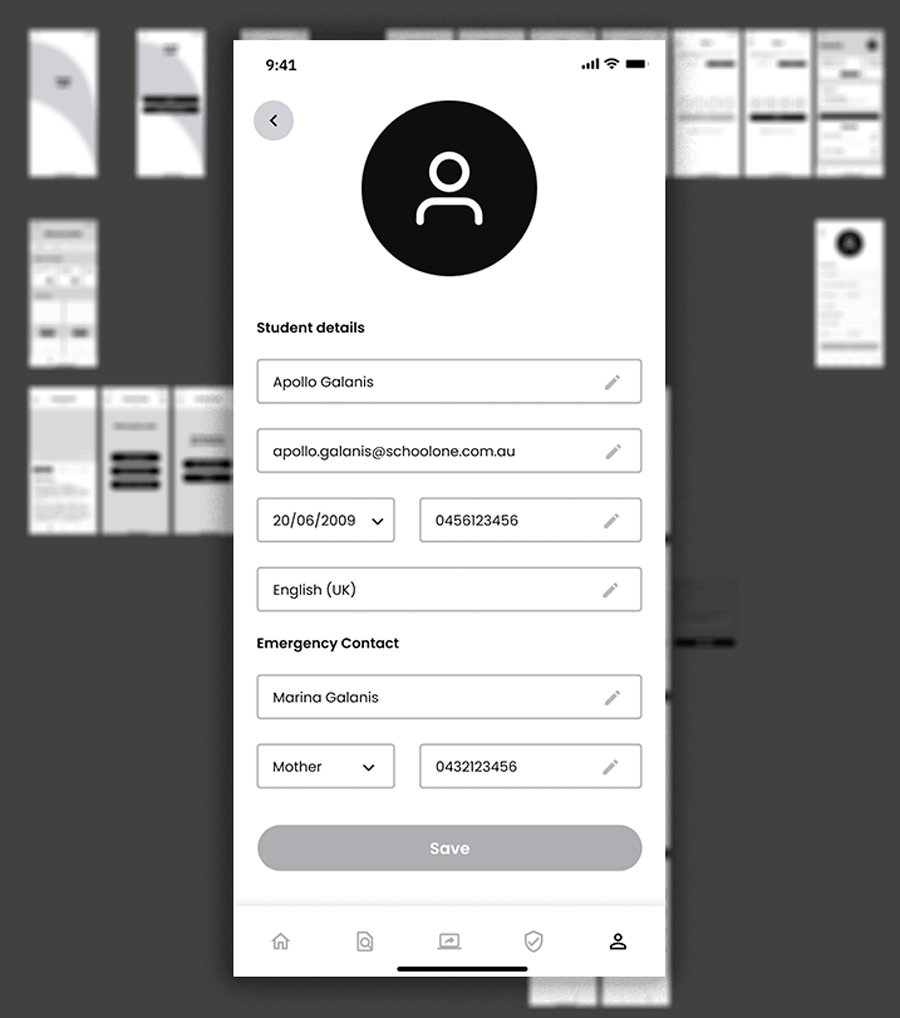
Paper wireframes were created based on the app’s site map and user flow. Some pages contain duplicated content, allowing for a consistent layout across these instances. Following user research, adjustments were made to the flow of the learning pages to better align with user needs.
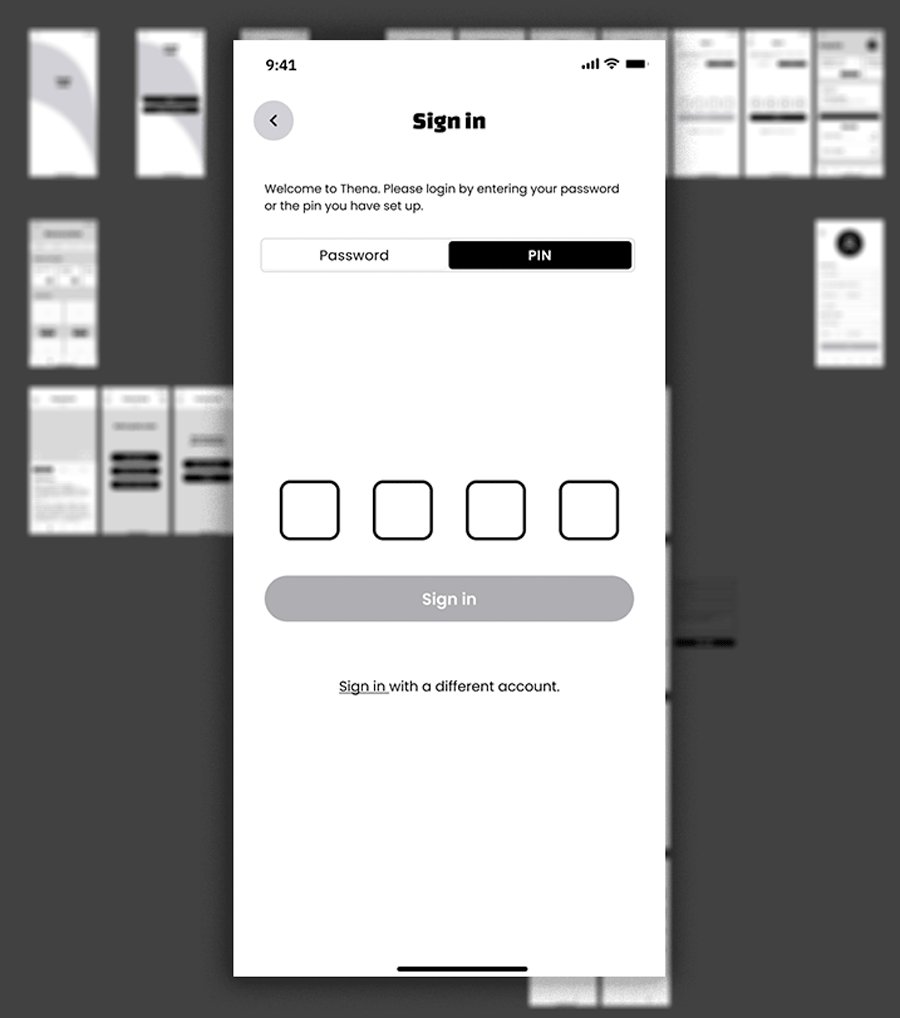
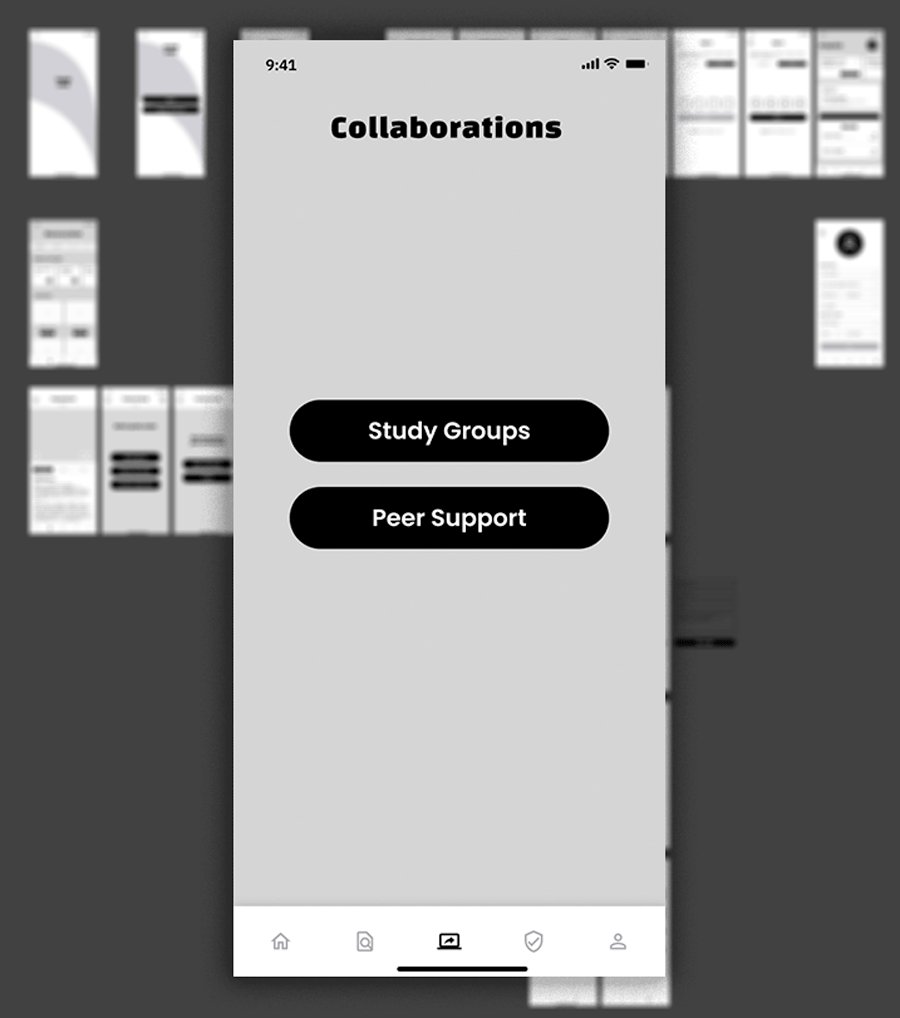
Low fidelity prototype
Given the site’s complexity, multiple revisions were made to the prototype after this round of user research. With accessibility and ease of use as key goals, we focused on ensuring that all content is clearly presented to users and that interactions flow smoothly.
A few key findings from user research was the need to include options for transcripts and note-taking during video tutorials. Another important insight was to ensure that the quests and games within the app do not have time restrictions, promoting inclusivity for all learners.
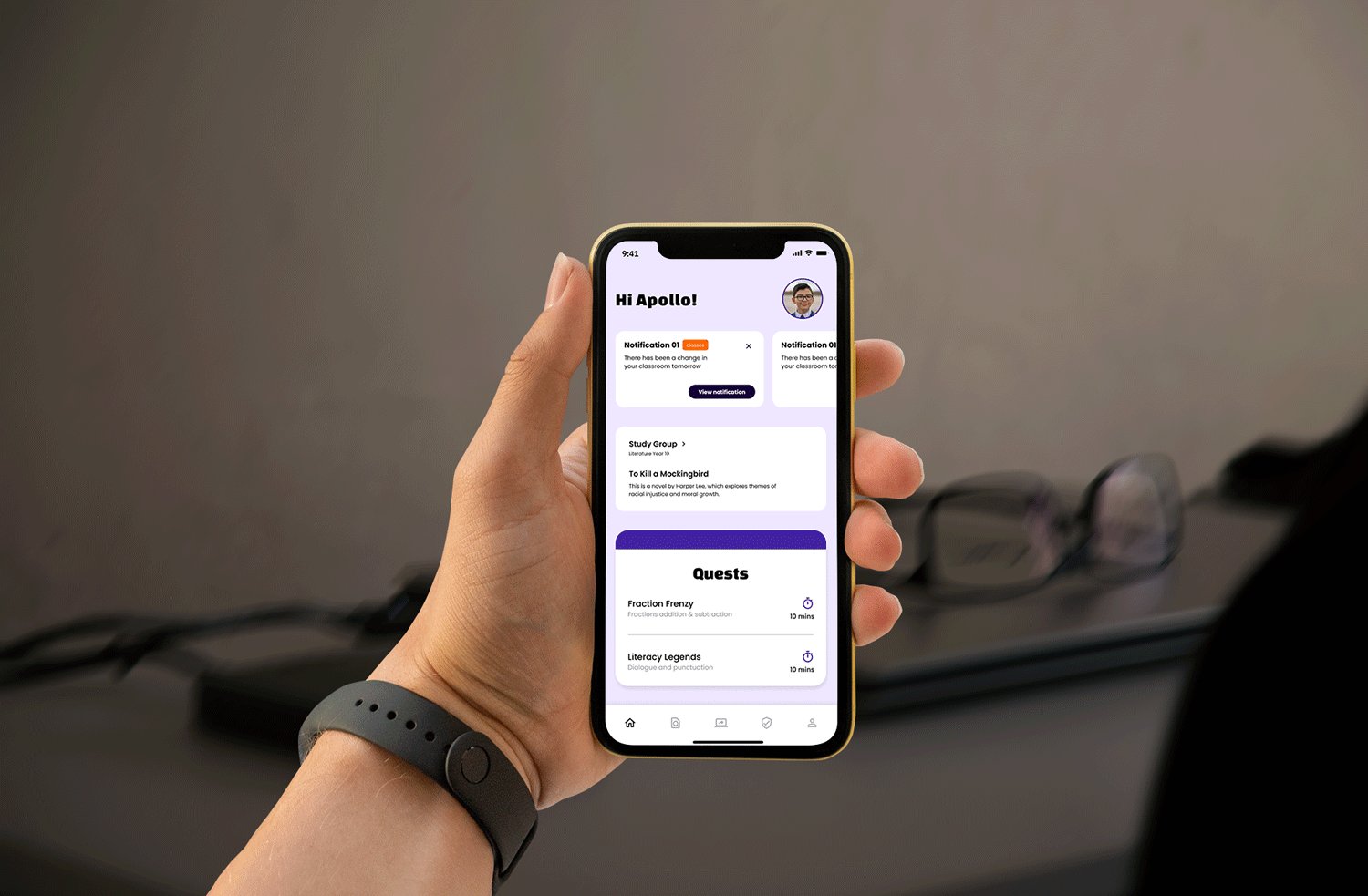
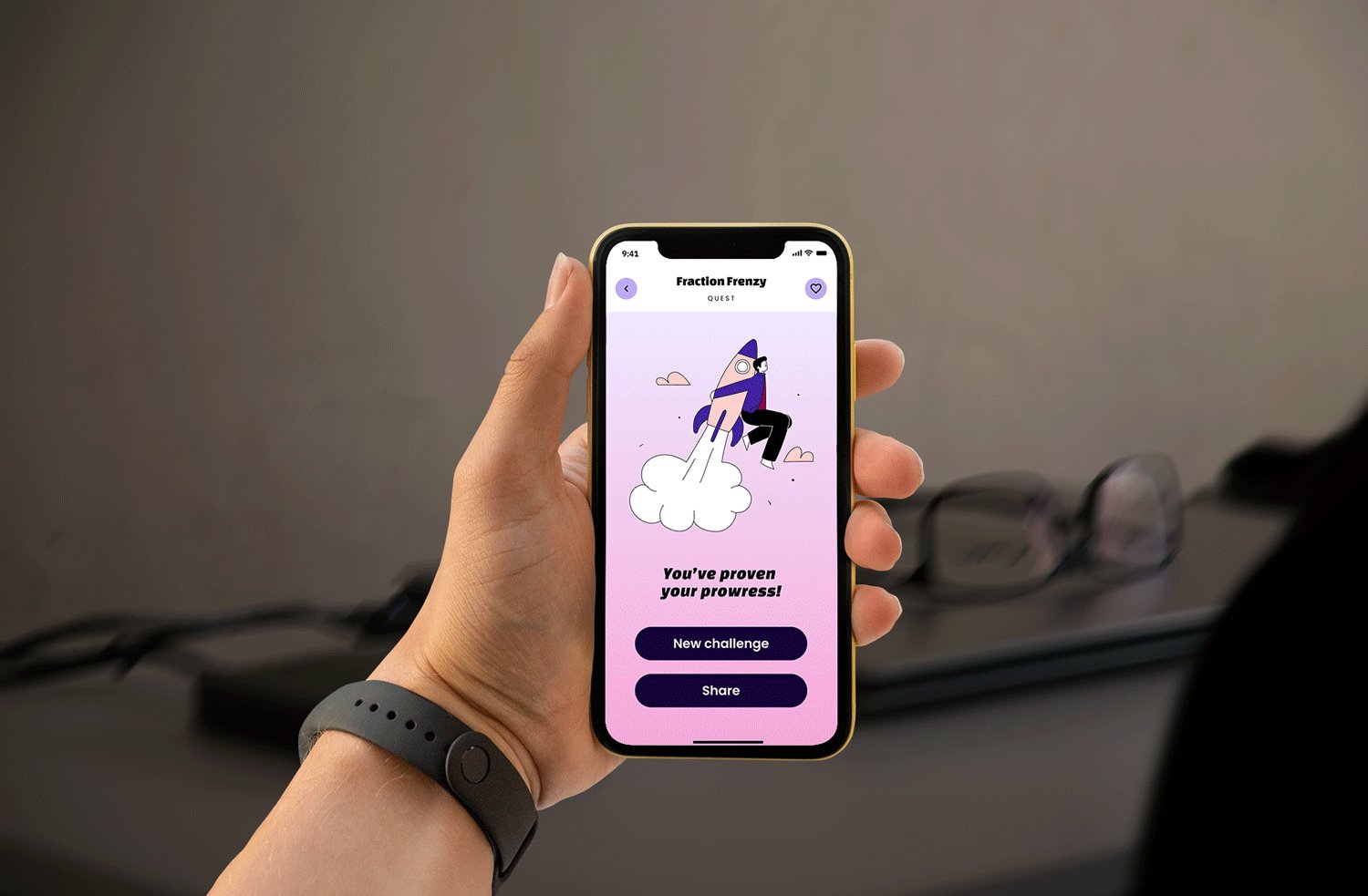
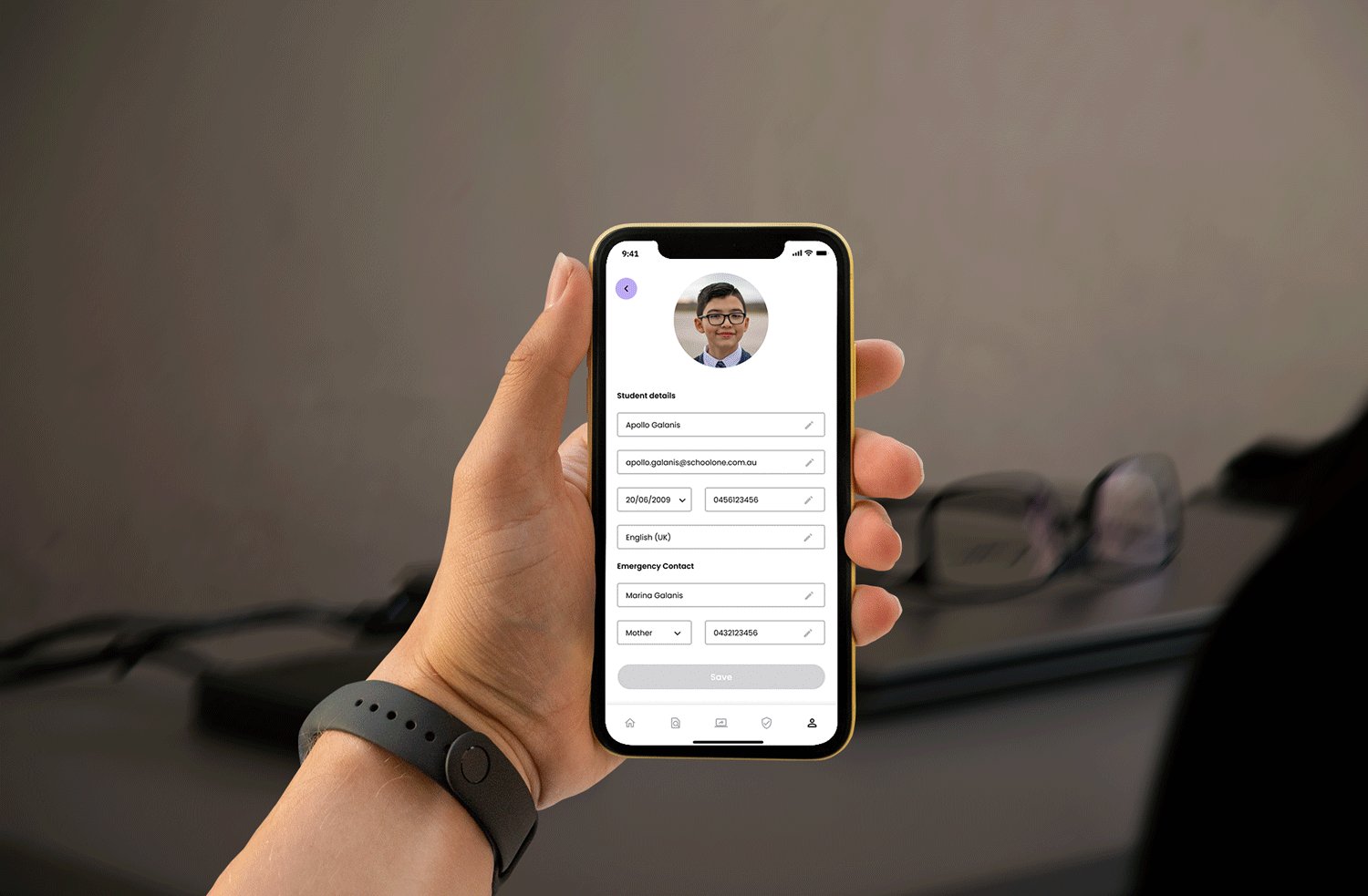
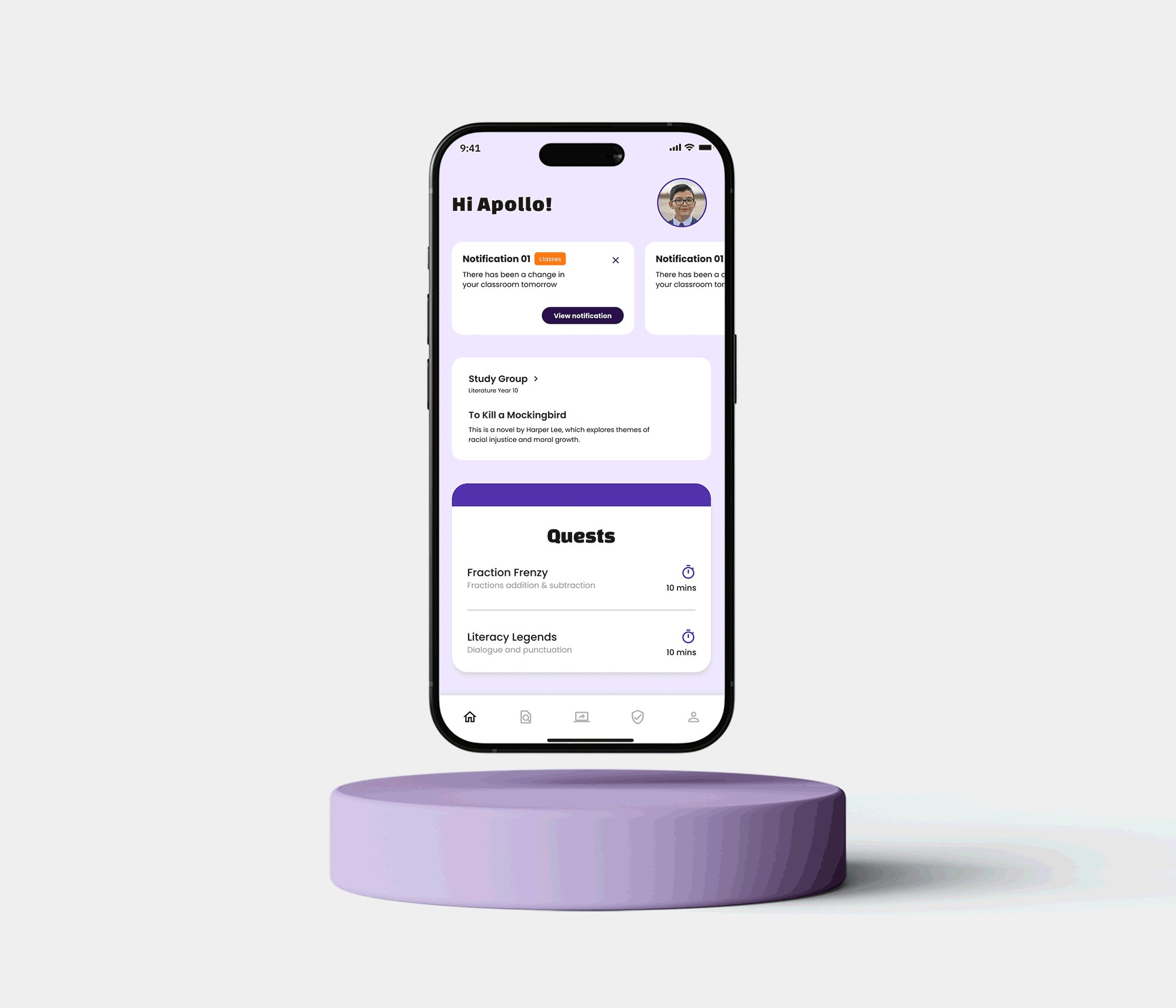
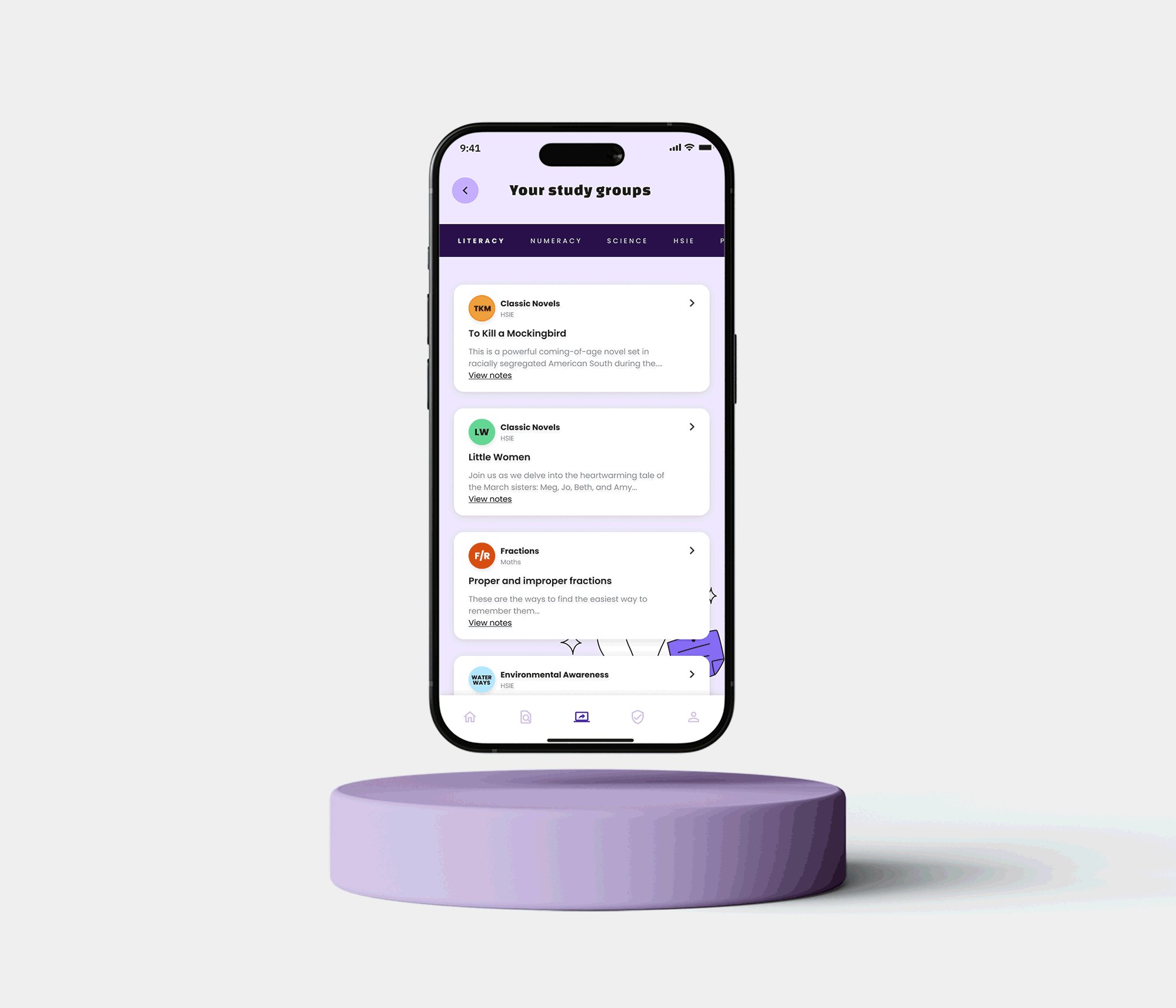
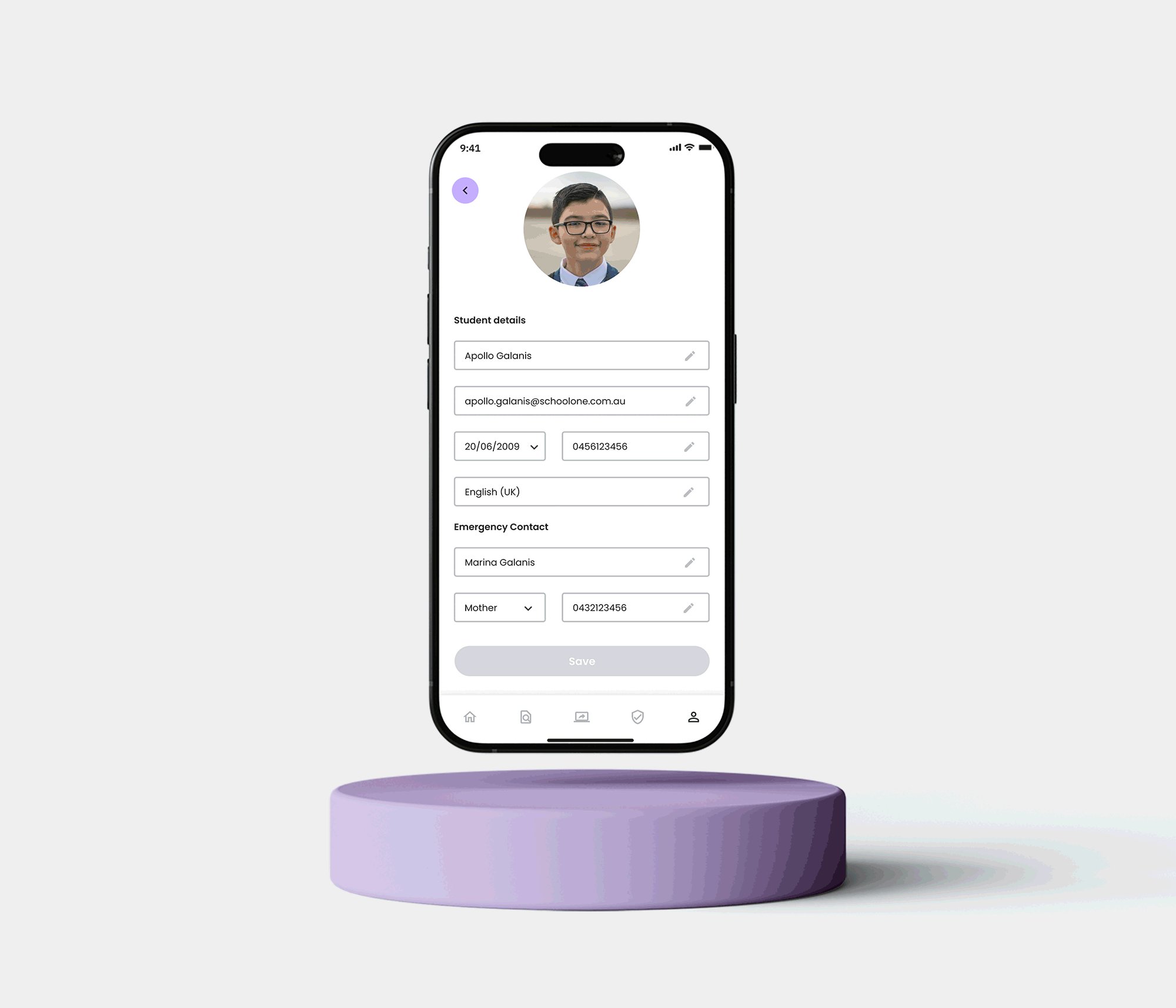
High fidelity prototype
The challenge for the high fidelity prototype was testing the colour accessibility guide and working with brand to ensure the font choice, colours and spacings are consistent and accessible throughout the app.
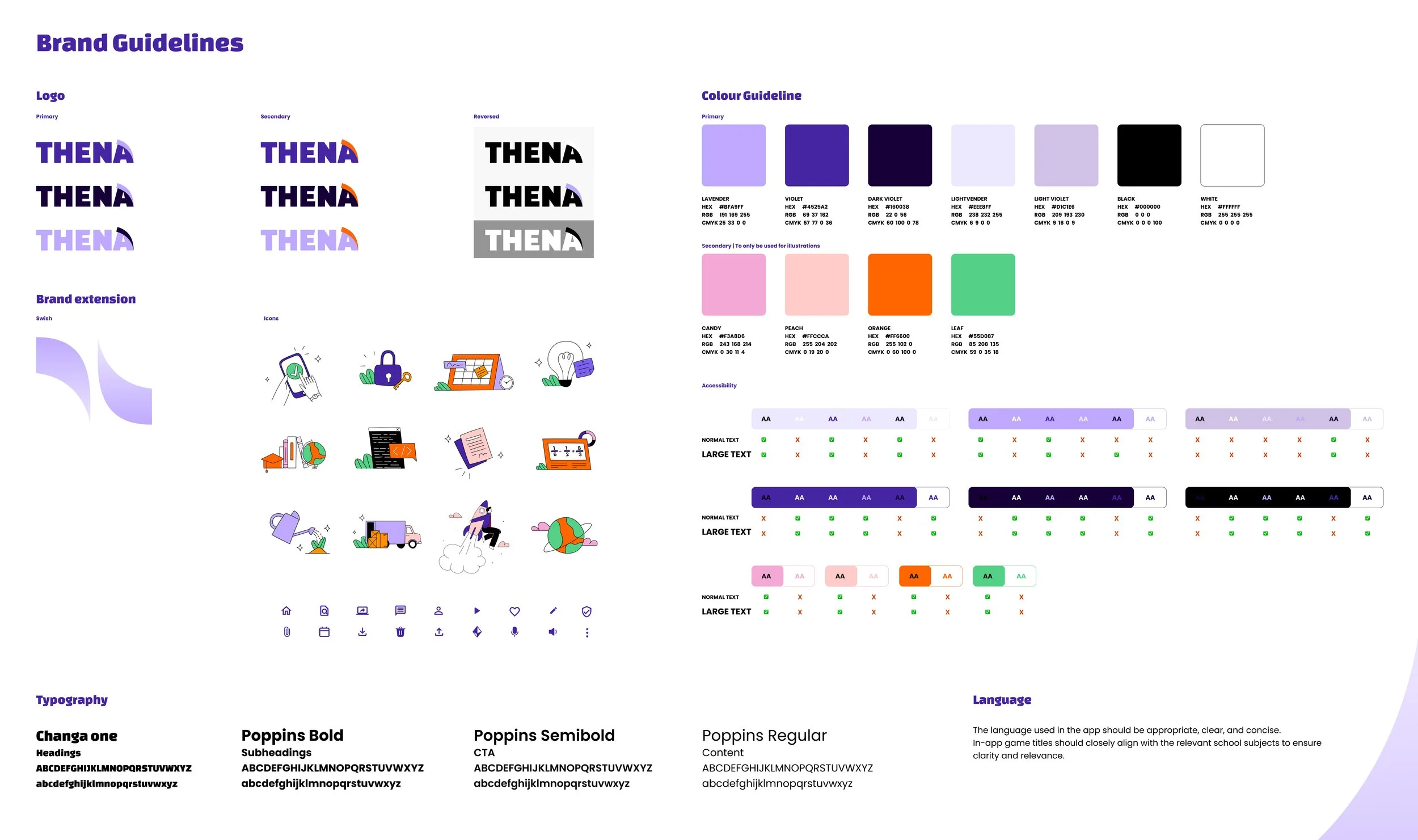
Brand design
The app name Thena derived from Athena, the Greek goddess of knowledge and wisdom, courage, and justice. It’s only fitting as the goal of the app was to create an inclusive and innovative ways for all learners to absorb information.
The shades of lavender as the main colour palette symbolises empathy for others and the brand goal to transform how we educate the future generation.