W Bank
Wbank is a project developed during RMIT User Interface course. The main focused was to create a mobile website interface which focus on accessibility while maintaining a strict confidentiality when members access their account details.
Creative direction
Usability testing
Prototyping and Wireframing
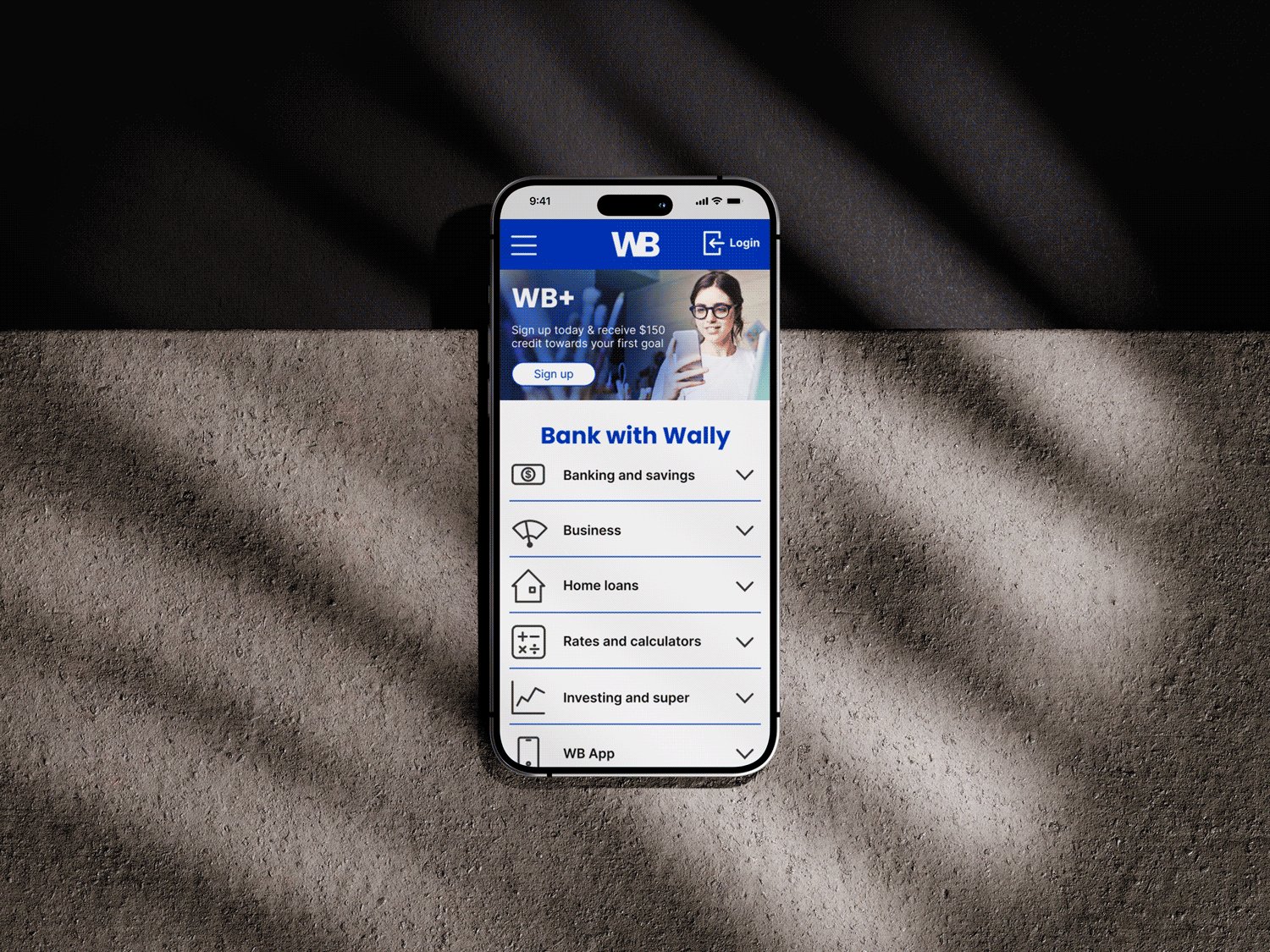
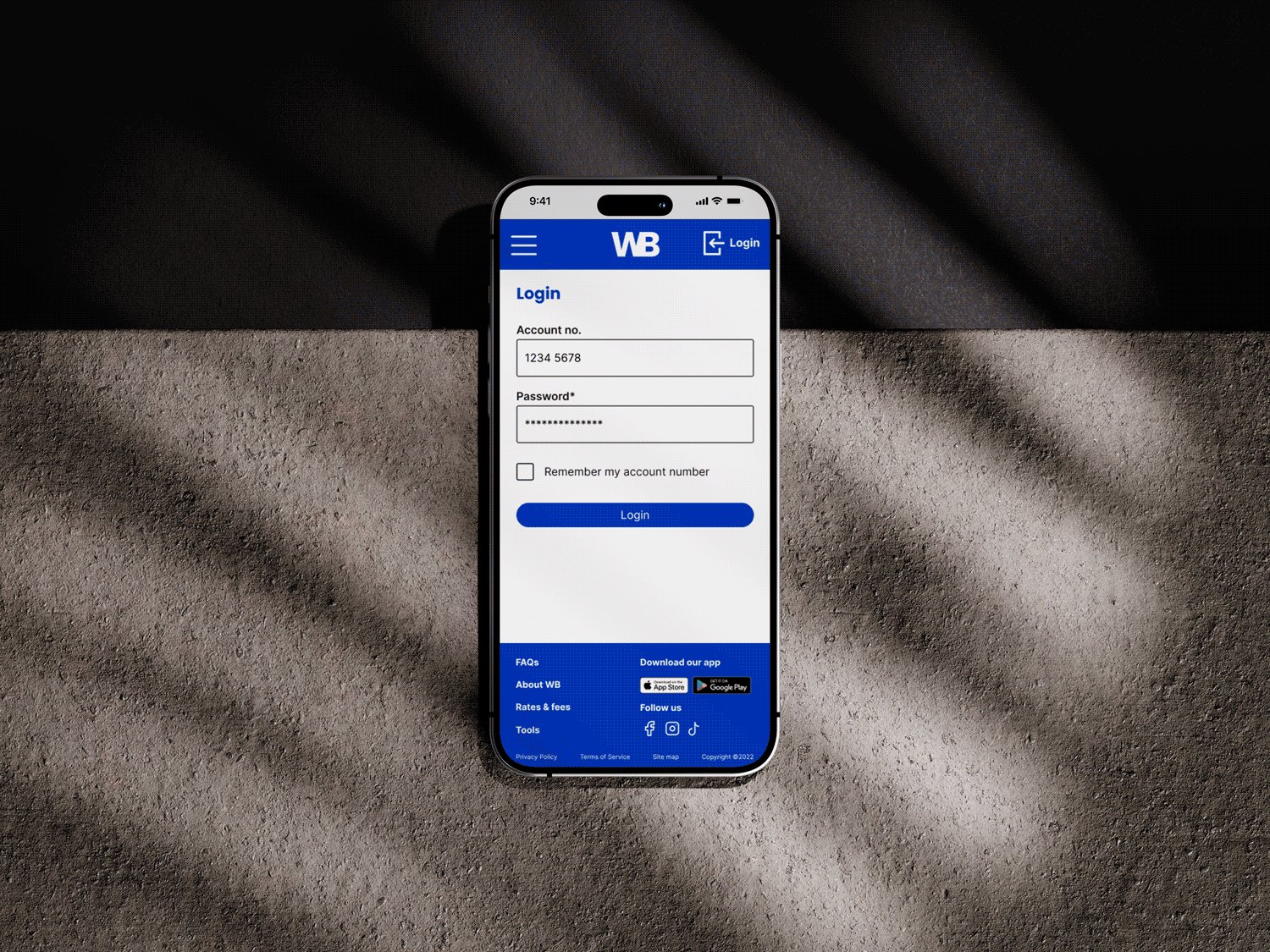
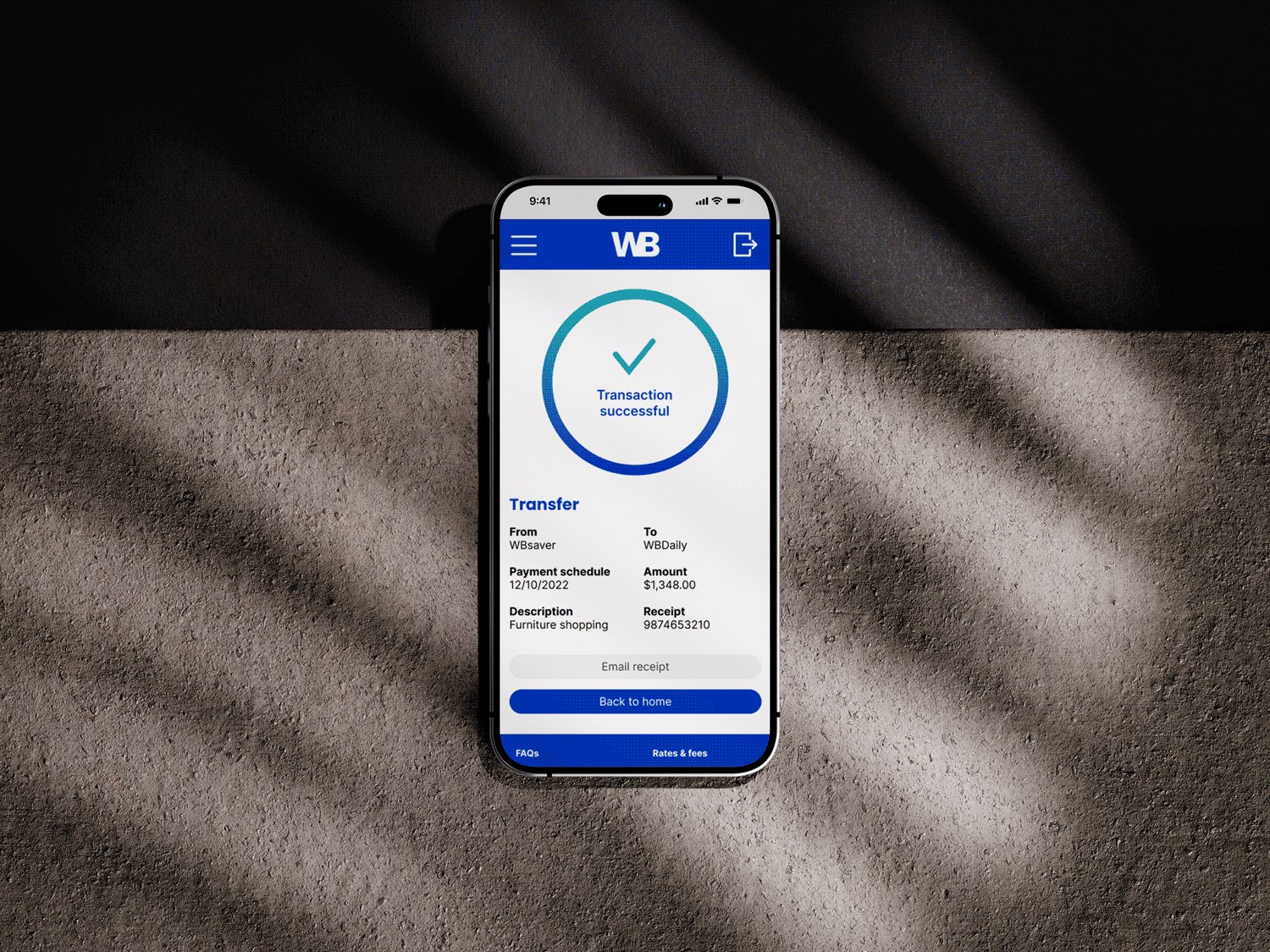
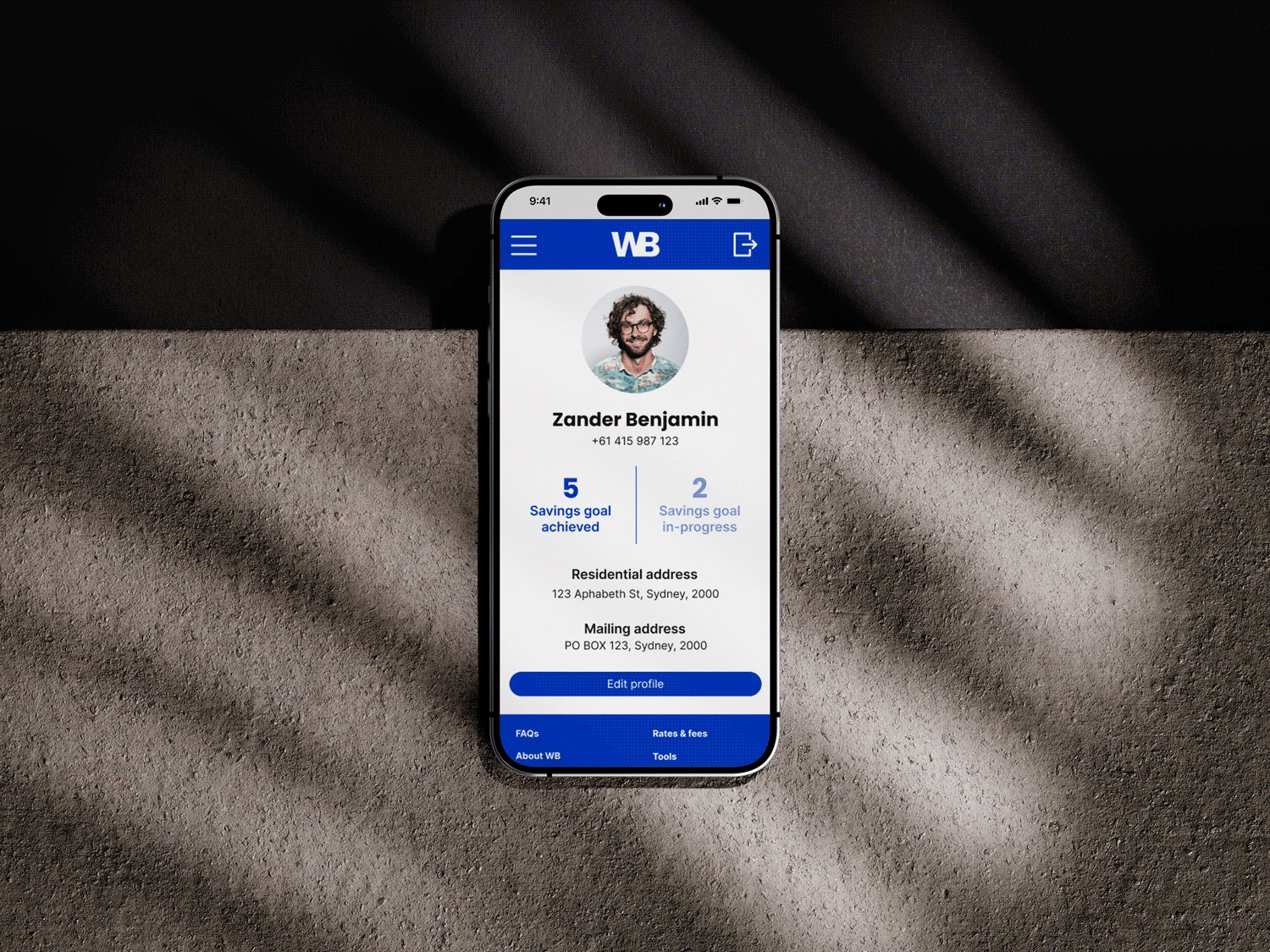
Mobile website design
Accessibility
Adapting to user feedback
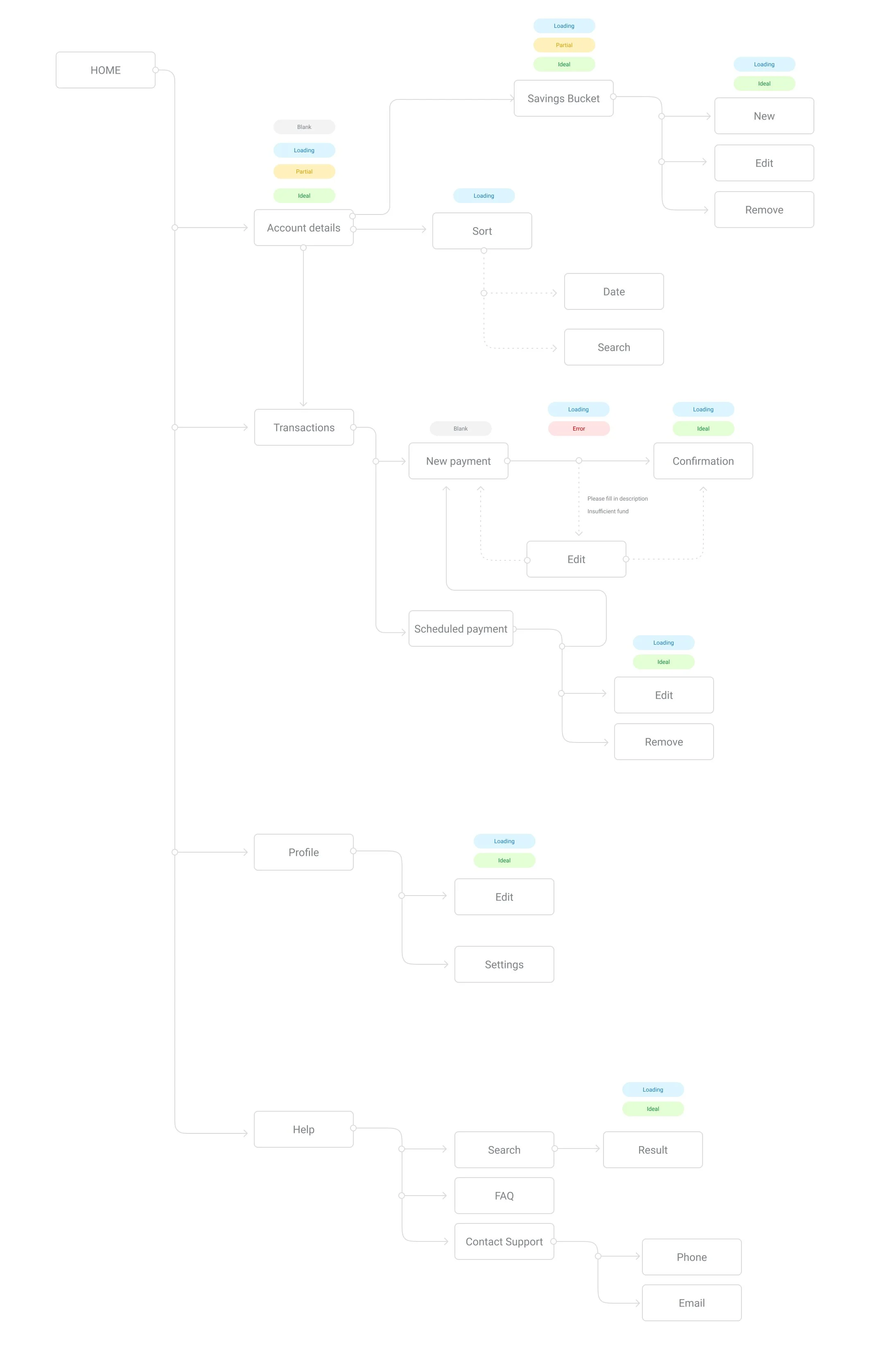
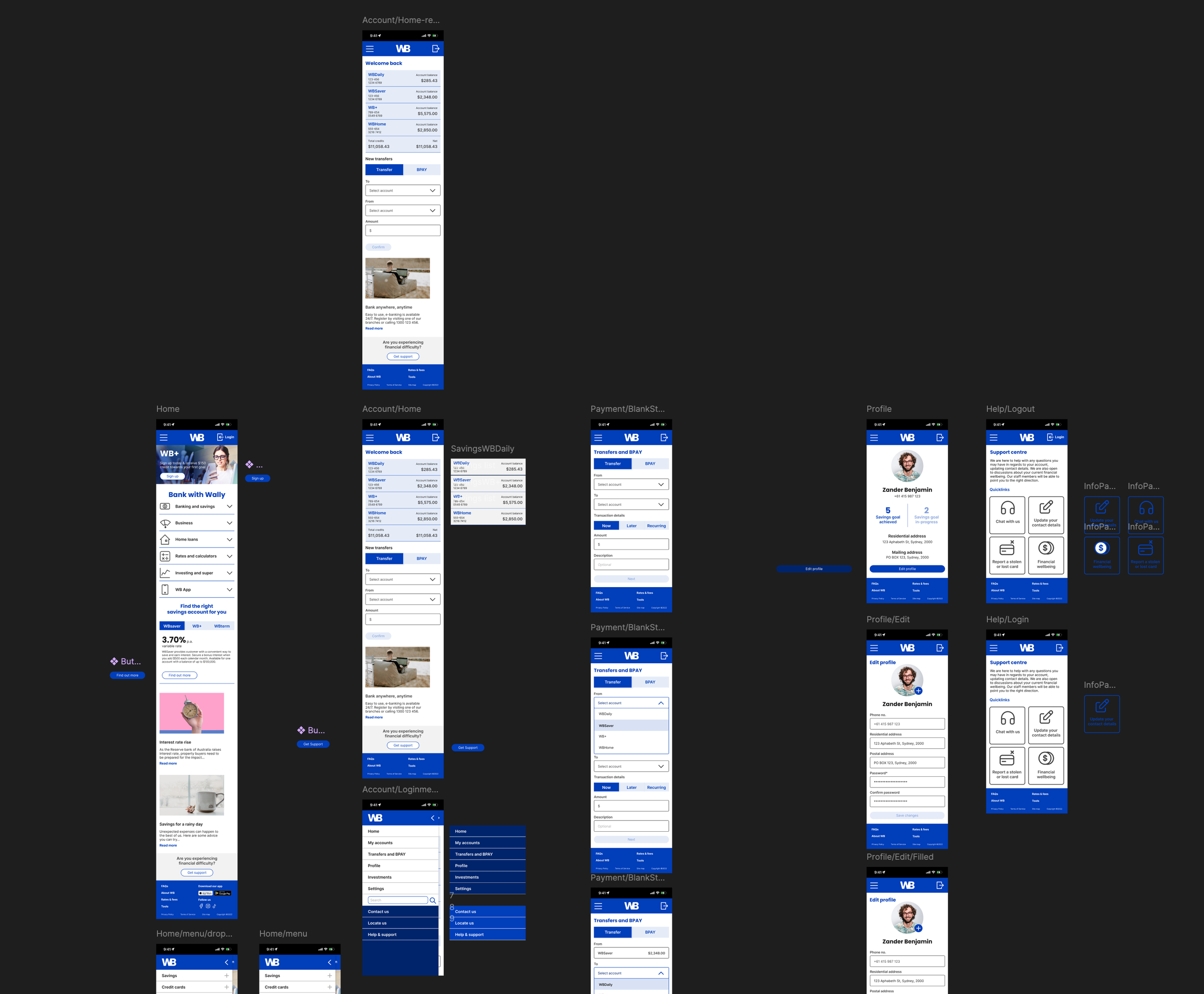
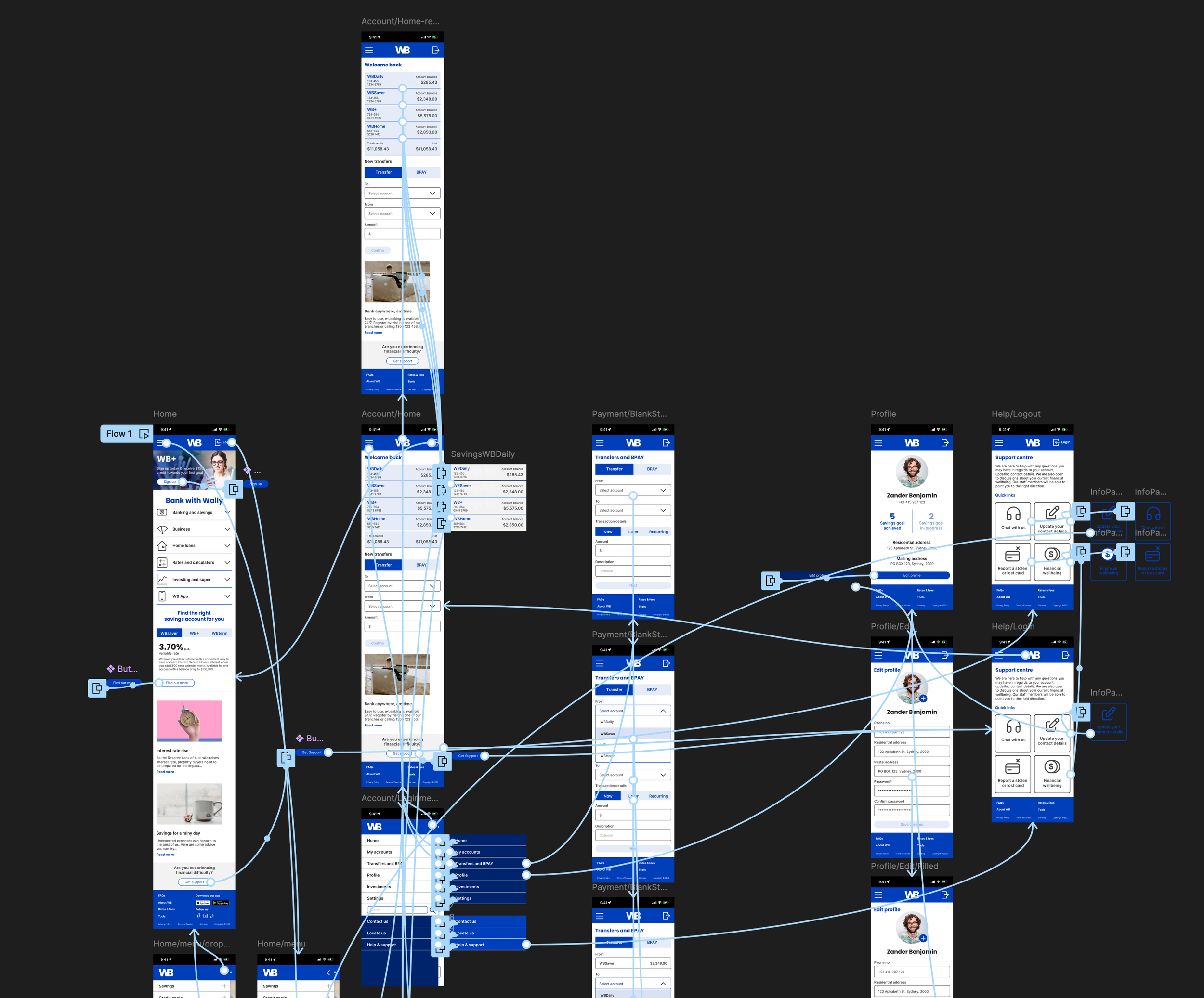
Wireframe and Site map
Wireframing and designing the site map were key steps in developing this bank’s mobile website. Several sections were revised to align with the bank’s objectives, ensuring users can navigate the site smoothly on mobile.
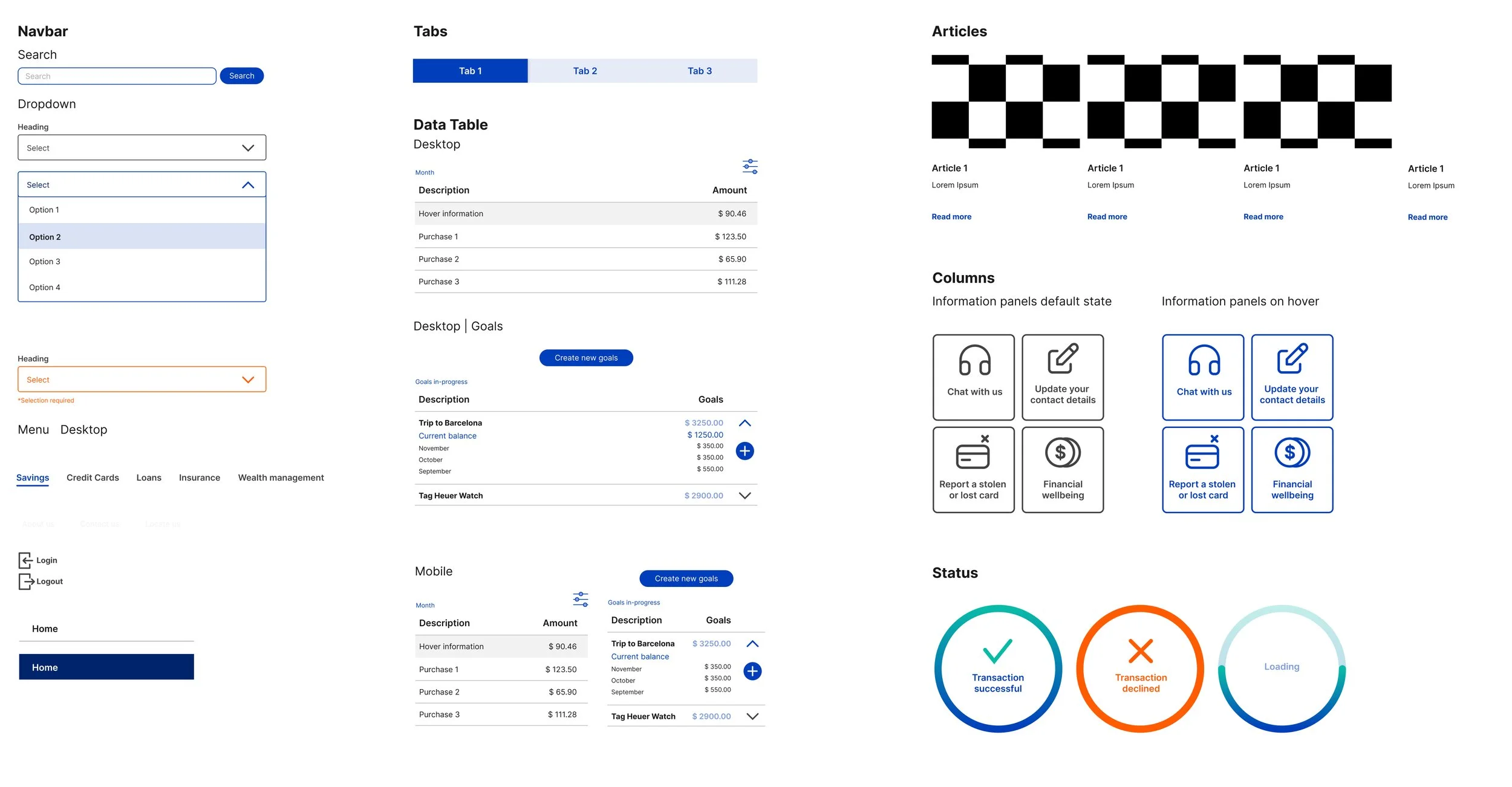
Design System
The design system was developed following usability testing on the low-fidelity prototype. The colors were selected and verified against WCAG standards. Since we’re designing for a mobile website, incorporating icons was essential due to the limited screen real estate.
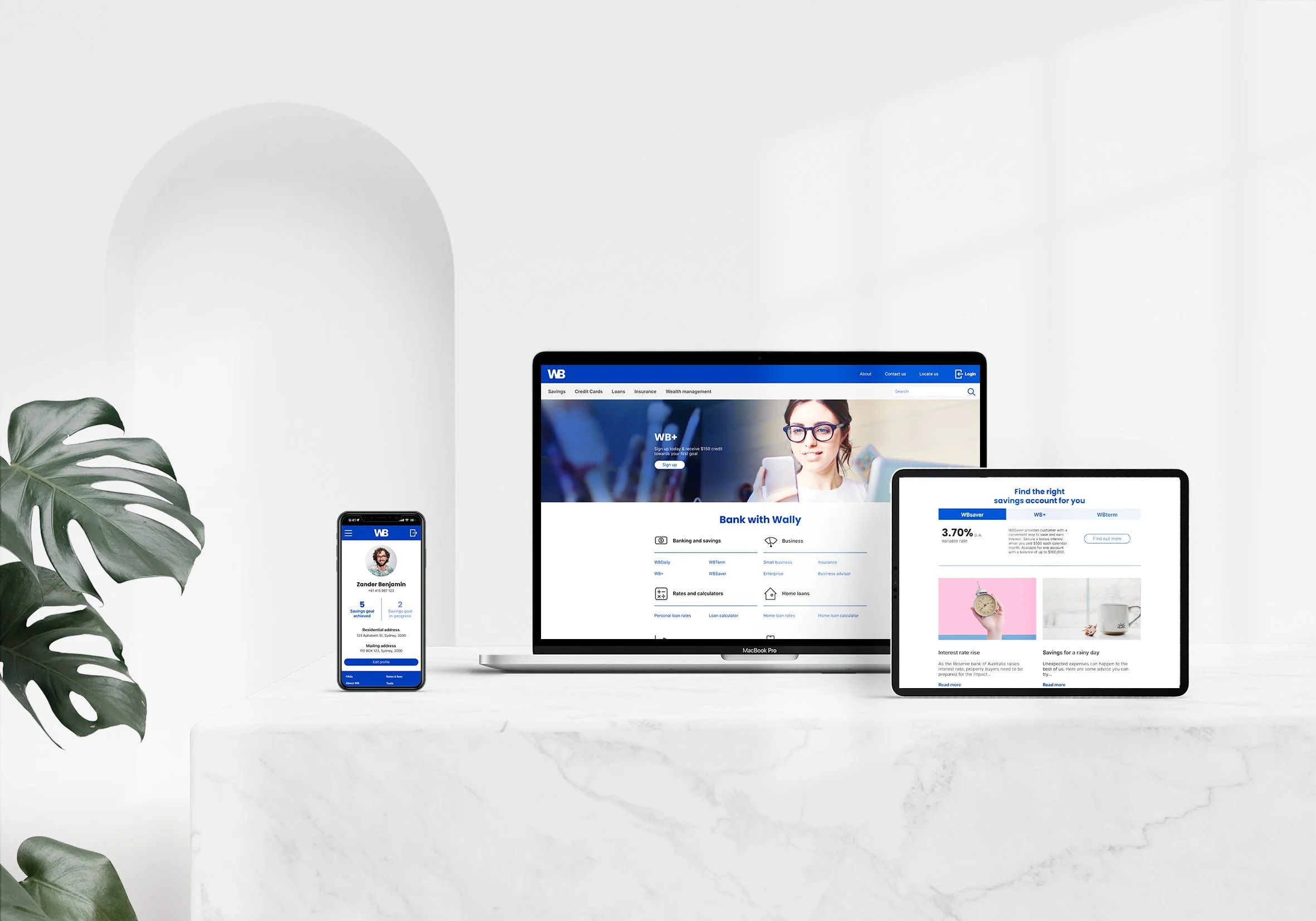
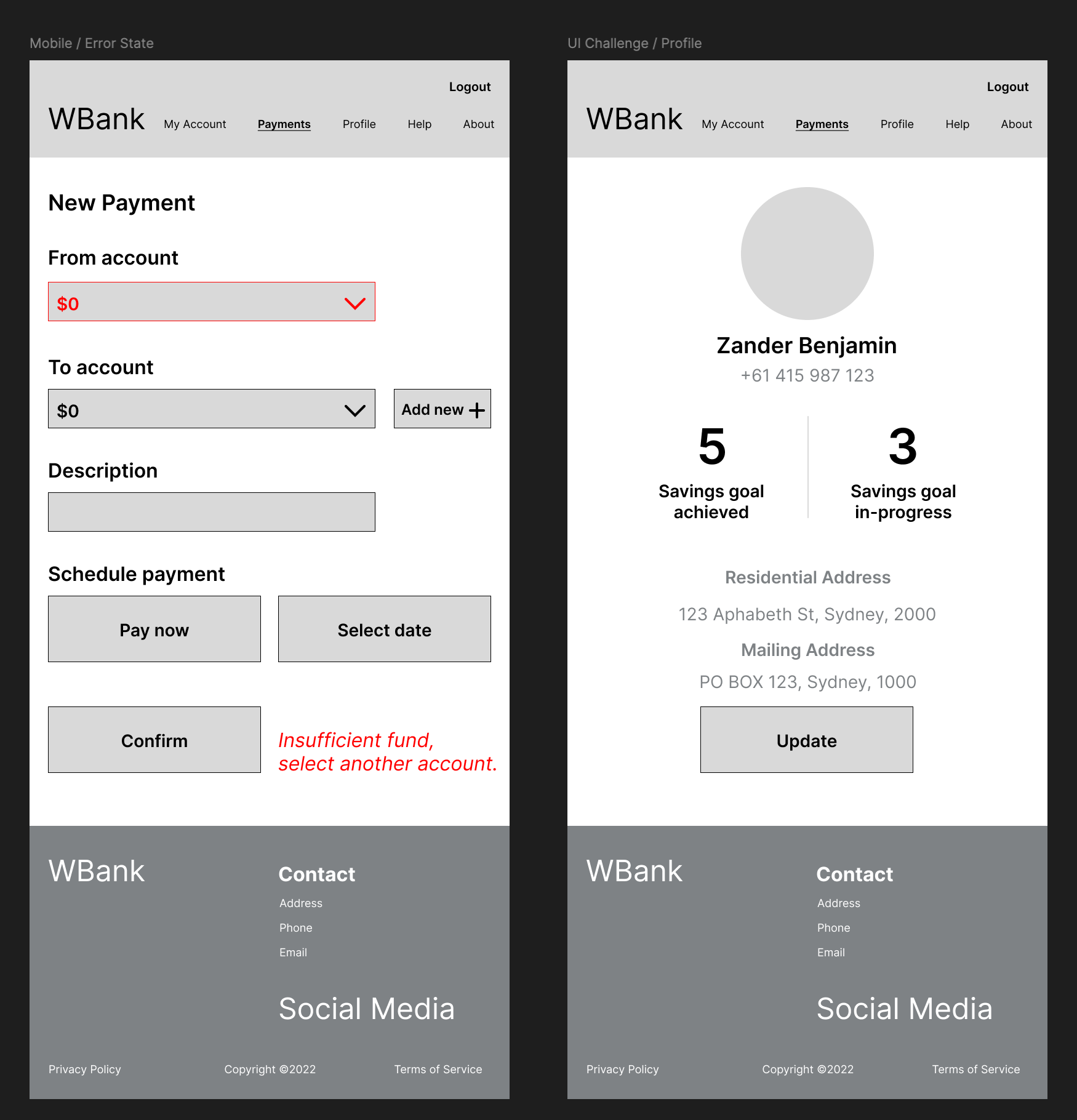
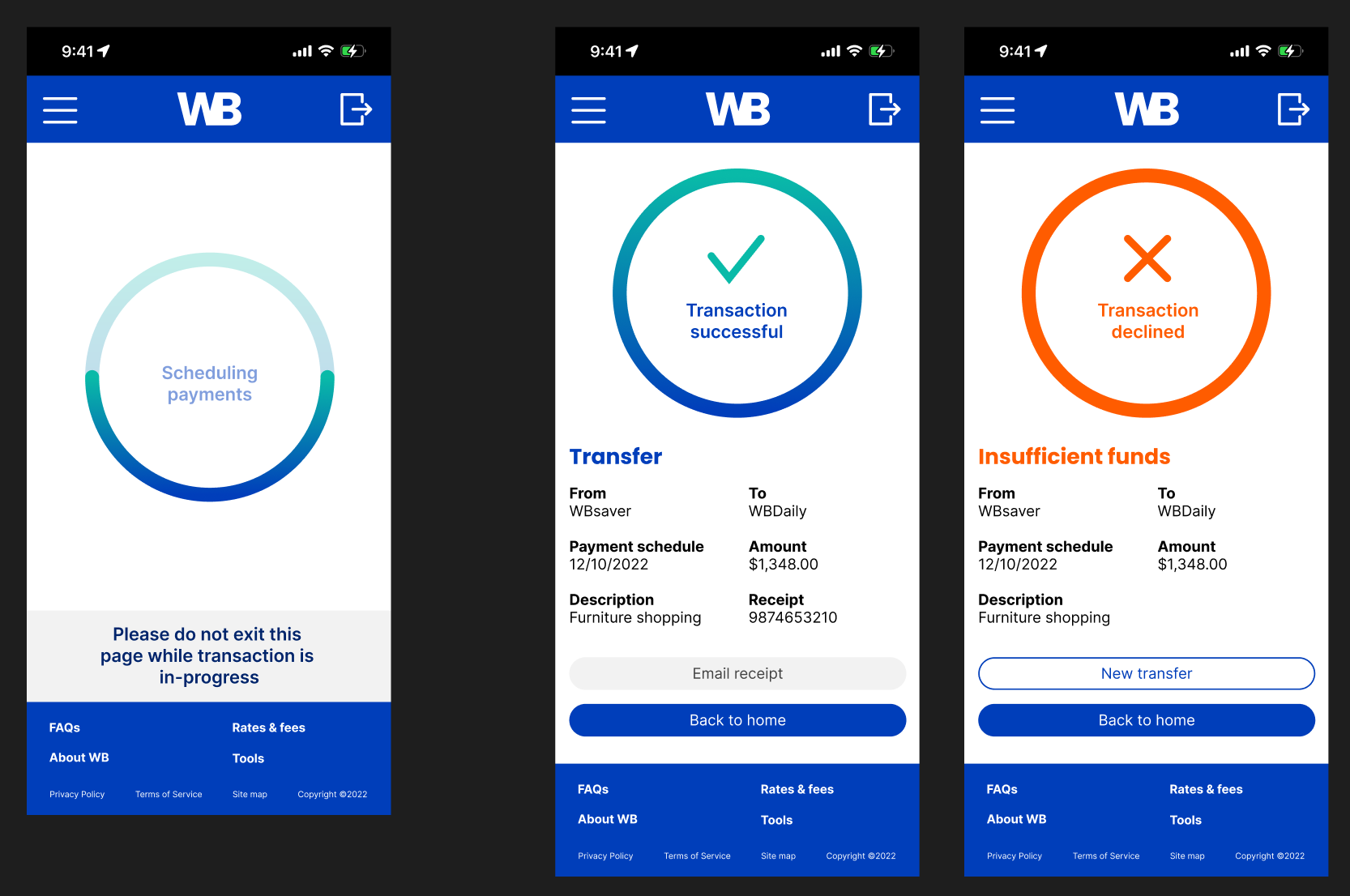
High fidelity prototype
and Usability testing
To ensure the mobile website aligns with the desktop site, the assignment also requested interface design for tablet and desktop.
Usability testing on the mobile site was also conducted to ensure smooth flow for the users. There were additional web pages and icons created to provide easy navigation for users.